 Tutorial on Describing Setting 2 - Aligning
Tutorial on Describing Setting 2 - Aligning Tutorial on Describing Setting 2 - Aligning
Tutorial on Describing Setting 2 - Aligning|
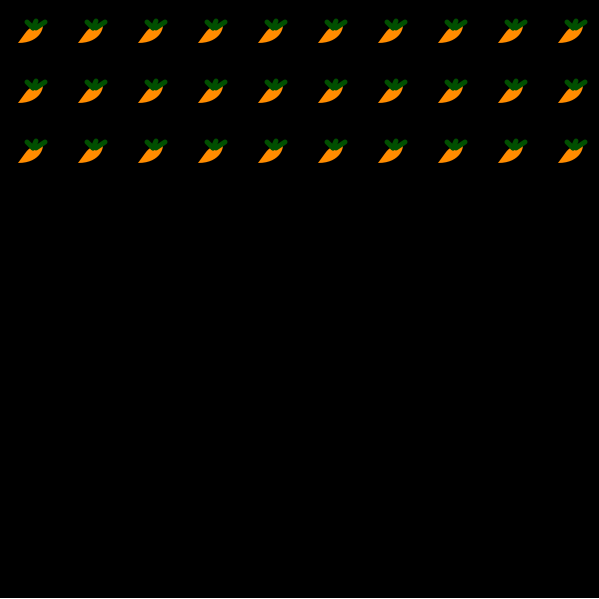
Thirty carrots are spread across the top. |
This will place the carrots in neat rows across the top of playing area, as shown. If the word "spread" was replaced with "scattered", the carrots will be randomly placed across the top. |

|
|
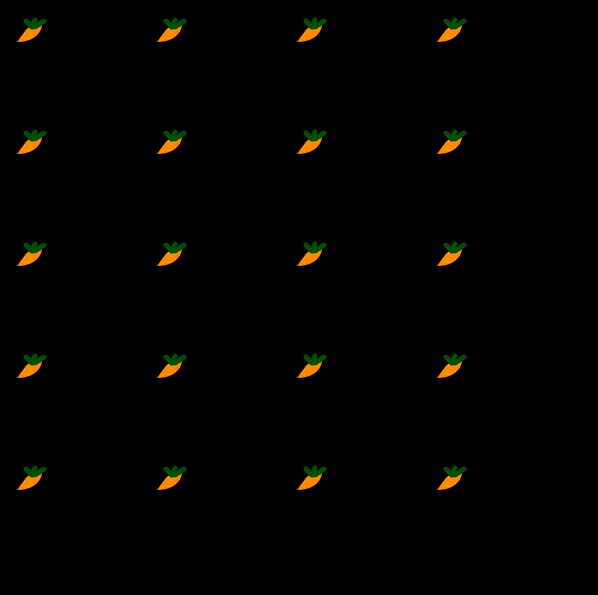
There are twenty carrots. The carrots are spread 5 by 4 in the area. |
You can also specify how many rows and columns you'd like to arrange the carrots. In this example, the carrots will align into 5 rows and 4 columns. |

|
|
There are four rabbits and 20 carrots. They are spread 5 by 4 in the area. |
In this example, only the carrots will be spread out in a 5 by 4 fashion. The rabbits will be placed randomly. Use pronouns carefully. It is always better to spell out the characters clearly. A better statement would be: There are four rabbits and 20 carrots. The carrots are spread 5 by 4 and rabbits are scattered in the area. |

|
Finally, what if we say that there are 20 carrots, and they are spread 6 by 3. What will happen since 20 is not equal to 6 times 3? There will still be 20 carrots, the 6 by 3 is only a guide on how to spread the carrots out.
The words 'spread' and 'align' should be used sparingly. They are only for approximating the initial positions of the objects. Instead, use the map textbox to more accurately position your objects. This will be discussed in the next Tutorial.
There are 15 foxes spread near the top of the playing area.
Quiz: How would you describe the scenario where 30 rabbits are placed in an orderly fashion in the bottom half of the area?
Abstraction offers a number of benefits. Most importantly, it allows the programmer to focus on the big picture of the interactions among objects without getting bogged down with the low-level details of how the interactions are implemented. Thus, even if the implementation for an abstract method changes, the big picture remains intact. Thus, in saying "The carrots are scattered," we do not need to concern ourselves with the exact fashion in which they are scattered, just that we know they are scattered somehow. We will see more of the concept of abstraction later in other methods that involve interactions among objects.
In fact, in using plain English to write your game-plan program, the low-level code that implements the methods (used to manipulate the attributes for each object) is hidden from you and is automatically generated. This allows you to focus on the big picture of how you want the objects to interact. Abstraction plays a critical role in writing large programs.